


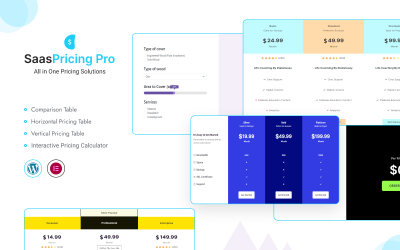
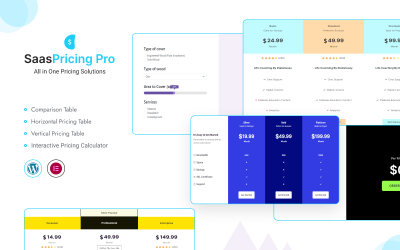
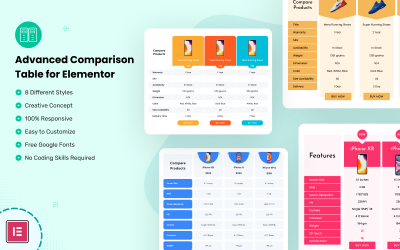
Tableau de comparaison avancé pour Elementor par Coderkart

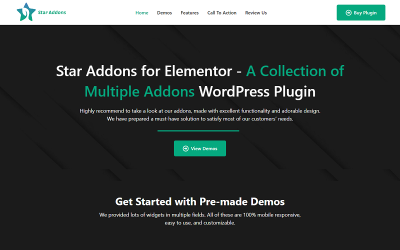
Star Addons for Elementor - Plugin WordPress Addons et Widgets pour Elementor Website Builder par MhrTheme

Plugin Wordpress Galfilter par Themeskanon

WooCommerce Essentials24 (tout-en-un) par Site24

Teamcase Team pour le plugin WordPress Elementor par RecThemes

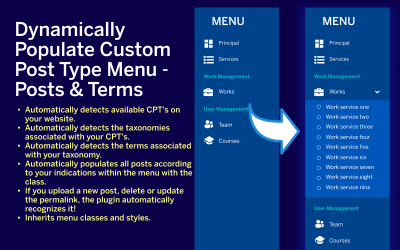
Remplir dynamiquement le menu de type de publication personnalisé par DUX_SERVICES

Deen Pro | Module complémentaire Post Layouts pour Elementor par DebuggersStudio


Plugin WordPress Mhr Post Ticker par MhrTheme
Snap Pixel avancé pour WooCommerce par DebuggersStudio

Bannière pour les événements - Vos événements de calendrier avec des bannières (WordPress Plugin) par en0ndev


Plugin WordPress pour les offres d'emploi JobBoard par ThemeGlow







Histoires de produits pour le plugin WooCommerce WordPress par 404layouts


Costumes sur mesure WooCommerce - Plugin WordPress par SolverCircle


NewsPilot AI - Plugin WordPress pour générateur automatique de publications d'actualités par PixelNX

Plugin WordPress pour l'éditeur d'images Adsify par PixelNX

WooCommerce Tailored Shirt Online Pro - Plugin WordPress par SolverCircle

Plugin WordPress de préchargement - Easyloader par UPSQODE

WrAIter - Assistance AI Assisted Autocontent Elementor et contenu des produits Woocommerce AI Generation par balcomsoft


Addon Pdf Creator pour le plugin WordPress Elementor par Codex_Infra09


Plugin illimité de thème Addon Pro - Obtenez des widgets essentiels pour Elementor, WooCommerce et Gutenberg par codepopular

Les meilleurs plugins WordPress jQuery
Les plugins WordPress permettent aux utilisateurs d'ajouter des fonctionnalités supplémentaires pour les fonctionnalités des sites Web. Ils ont une place importante dans le développement et la conception de sites Web contemporains. Les développeurs peuvent opérer directement dans le navigateur sans avoir à charger une page. Explorer un site Web, choisir des éléments pour mener des activités et gérer des déclencheurs comme si un visiteur clique sur un élément sont quelques-unes des fonctions. Téléchargez les plugins WordPress jQuery pour bénéficier des avantages de ces fonctionnalités. Vous pouvez rapidement les ajouter dans ce CMS pour utiliser des fonctionnalités.
Pourquoi avez-vous besoin d'un plugin WordPress jQuery ?
Le JavaScript le plus utilisé est jQuery car il fonctionne avec tous les moteurs de recherche. Il est facile à comprendre et comporte moins de lignes de programme que les autres bibliothèques pour atteindre la même capacité. Une grande variété d'effets d'animation sont disponibles par défaut dans le module de syntaxe de base. Les sélectionner pour s'adapter parfaitement à votre site Web est simple. Comme il s'agit d'un langage de programmation relativement récent avec une compatibilité mobile plus élevée, il prend en charge plus d'appareils mobiles que les graphiques Flash.
Vous devez être très compétent avec JavaScript pour le comprendre. Les informations sur le Web pourraient être ajustées, calculées et vérifiées par le code en appliquant ce langage. De plus, il peut éditer et modifier CSS et HTML. C'est une technique pour établir des lignes directrices pour le contenu et le thème. Il existe plusieurs modules de programmation distincts sur lesquels jQuery s'appuie. Il s'agit d'une bibliothèque open source côté client. Cela implique que vous le regardez probablement en action chaque fois que vous voyez un composant ou un diaporama fluide sur une page Web.
L'adoption du plugin WordPress jQuery présente de nombreux avantages. Vous pouvez concevoir des aspects créatifs, adaptatifs et attrayants pour les visiteurs malgré l'utilisation de toute la bande passante du CMS. Vous pouvez choisir un script pour effectuer des tâches spécifiques directement dans le navigateur de l'utilisateur sans lui demander de rafraîchir la page. Il spécifie les activités qui se produiront chaque fois que les visiteurs cliqueront sur des éléments particuliers. Vous pouvez également ajouter de nombreuses options utiles avec les plugins WordPress de l'interface utilisateur . Utilisez-les pour rendre votre ressource plus pratique et conviviale.
Qui peut utiliser les plugins WordPress jQuery
Les fonctions fournies par ces plugins sont utiles pour n'importe quelle ressource. Vous pouvez les utiliser pour votre boutique en ligne, votre plateforme de divertissement ou votre site. Et vous n'avez même pas besoin d'être un programmeur expérimenté pour installer et utiliser le plugin. Avec des instructions détaillées, tout débutant peut gérer l'installation et le réglage.
Ces produits profitent aux développeurs professionnels, leur permettant de fournir aux clients des sites Web fonctionnels et pratiques. Ils permettent de gagner du temps et d'accélérer le processus de création de site.
Comment ajouter des plugins WordPress jQuery
Votre configuration WordPress inclut déjà la bibliothèque jQuery. Cela implique qu'il est déjà disponible pour utilisation. À la lumière de cela, examinons comment l'utiliser en trois étapes simples.
Le mode de compatibilité
Il est crucial d'activer le mode de compatibilité. Cela signifie que dès qu'il se charge sur la page Web, il passe à une étape qui évitera les conflits avec des modules supplémentaires. L'objectif d'un mode sans échec est de contrôler les problèmes avec le raccourci '$'. Étant donné que d'autres bibliothèques ont ce raccourci, vous pouvez en choisir une une fois le mode de compatibilité activé.
Fichier de script
Ensuite, vous devez créer et ajouter un fichier au dossier du thème pour intégrer efficacement les fonctionnalités. Choisissez l'extension JavaScript et donnez un titre représentant la fonction unique. Par exemple, nommez-le "script.js". Dans ce cas, la meilleure façon de gérer les documents est de les placer dans un nouveau sous-répertoire avec le nom "JS" à l'intérieur du dossier principal. De plus, en fonction du design choisi et de sa mise en page, vous devrez peut-être développer un thème enfant pour tester d'autres variantes. En faisant cela, vous deviendrez sûr que votre conception principale est sûre.
Ajouter un code
Localiser le "functions.php" est la prochaine étape. S'il n'y en a pas, fabriquez le vôtre ; il devrait être dans le dossier du thème. Vous pouvez personnaliser vos fonctionnalités pour créer un modèle original. La meilleure approche consiste à utiliser la fonction "script en file d'attente()" de WordPress. Vous demandez au thème d'utiliser votre récent "script.js" de cette façon. De plus, certains paramètres sont disponibles pour être utilisés avec cette méthode. À l'exception d'une seule, chacune de ces options est facultative. L'option handle, qui spécifie le nom spécifique, doit absolument être ajoutée.
Comment utiliser les plugins WordPress jQuery
Si vous ne voulez pas plonger dans l'océan des fonctionnalités et des scripts CMS, vous avez le choix. Utilisez le plugin jQuery WordPress qui peut facilement s'intégrer à n'importe quel site. Il existe d'innombrables modules complémentaires disponibles pour vous simplifier la tâche. Nous discuterons ci-dessous de quelques-uns des plus significatifs et des plus typiques.
Menu déroulant
Cela sert principalement d'outil de navigation. Chaque fois que l'utilisateur place le curseur sur l'option préférée, un menu vertical contenant une liste d'options horizontales "déroule" de chaque groupe. C'est la solution la meilleure et la plus populaire pour afficher de nombreux éléments dans un panneau. Utilisez le menu déroulant WordPress plugin jQuery pour accueillir de nombreuses couches de sous-pages, ce qui est un avantage. À la lumière des exigences de la conception réactive, la méthode et les techniques conventionnelles de construction de listes déroulantes ne sont pas appropriées à l'ère moderne. Une liste déroulante deviendra plus sophistiquée, plus dynamique, engageante et plus adaptative à l'aide de cet outil.
Navigation sur le site Web
Cela fait partie de vos fonctionnalités les plus cruciales. Il agit comme un guide pour le contenu présent sur votre site Web. Sans conseils, un énorme chaos se développe. Les technologies utilisées pour naviguer sur les pages Web ont évolué rapidement avec le développement du Web moderne et adaptable. Avec l'aide du plugin WordPress jQuery menu, il est facile de créer des fonctions de navigation accrocheuses, distinctives et uniques qui maintiennent l'intérêt des utilisateurs et, surtout, facilitent l'utilisation d'une barre de navigation. L'un des éléments de conception idéaux est une bonne navigation, qui génère immédiatement d'énormes rendements en termes de taux de rebond, de pages vues et d'introduction globale de nouveaux clients dans le matériel existant. Vérifiez les plugins WordPress de navigation pour garantir la recherche la plus rapide des informations souhaitées.
Diaporama
Construisez des curseurs d'image esthétiquement magnifiques, rapides à charger, faciles à utiliser et dotés des caractéristiques et fonctionnalités les plus récentes. Effectuez des modifications infinies sur votre slider en un seul clic de souris. Le plug-in de diaporama JQuery offre une fonctionnalité tactile, des boutons de lecture/pause, une bande vidéo miniature, un carrousel complet et des dizaines de transitions disponibles dans les informations textuelles et les modèles 3D.
Galerie de photos
Le plugin WordPress de la galerie de photos JQuery est une option fantastique pour les blogs qui présentent de la photographie et pour ceux qui souhaitent présenter des portefeuilles d'images solides avec une navigation simple. Créez tout, des galeries d'images simples aux complexes avec son interface claire et ses capacités robustes. Le plugin WordPress de curseur d'image JQuery a de beaux styles, des vues de portefeuille et d'album, de nombreux widgets et des extensions qui élargissent son utilité. Créez un nombre infini de collections et organisez-les dans divers albums à l'aide des légendes et des étiquettes de photos complètes fournies. Ces add-ons gèrent à la fois la vidéo et les images.
Méga Menu
Vous devez avoir besoin d'une méga liste robuste et attrayante si vous avez plusieurs pages Web. Créez une excellente liste verticale et horizontale en ajoutant de nombreux widgets par colonne et en les définissant. Vous pouvez le former rapidement et facilement sans connaître la moindre programmation. Tous les modèles avec un codage solide conviennent à ce plugin WordPress jQuery mega menu. Il offre la possibilité de masquer les icônes, le champ de titre de la liste avec animation, la durée du délai avec les paramètres de nombre de boucles, ainsi que les boutons et les barres sur mobile et sur ordinateur. Choisissez comment afficher des extraits, des photos en vedette, des noms de catégories et de créateurs, et bien d'autres.
Avantages des plugins WordPress jQuery
Les développeurs peuvent accélérer le déploiement d'un site ou d'une application avec un style de codage ouvert et une syntaxe simple. De plus, les concepteurs n'ont pas besoin d'être des maîtres programmeurs pour produire de belles mises en page. Tout programmeur apprécierait la mise en œuvre simple après avoir passé des heures à développer et à tester CSS. Vous pouvez bénéficier considérablement du plugin jQuery WordPress.
Les avantages incluent :
- Permettez aux développeurs de créer plus rapidement et simplement sans apprendre davantage la syntaxe.
- La mise en page est adaptable quelles que soient les caractéristiques du moteur de recherche et fonctionne ainsi avec différents navigateurs.
- Il peut maintenir des programmes fondamentaux, lisibles, clairs et réutilisables.
- Réduit le nombre d'instructions nécessaires pour effectuer les activités JavaScript les plus fréquentes.
- Il aide à prévenir les problèmes courants.
- Il réduit la complexité des processus complexes tels que l'animation, la gestion des événements et les interactions Ajax.
- Éliminez le besoin de faire des cycles complexes et répétitifs et des opérations de bibliothèque DOM.
- De nombreux modules complémentaires sont disponibles dans la solide communauté open source pour accélérer la création de projets.
- Excellentes instructions et documentation. Il existe de nombreux tutoriels disponibles sur notre blog qui sont nécessaires pour les débutants.
Bien sûr, vous voulez voir les résultats de tous les add-ons que vous installez. Les plugins Analytics WordPress vous aideront à surveiller tous les paramètres nécessaires et à montrer l'efficacité des améliorations. Ils sont un instrument précieux pour vérifier et améliorer les performances de vos ressources.
Impact des plugins WordPress jQuery
Les thèmes WordPress reposent fréquemment sur jQuery. Les templates frontaux le recyclent. Pendant de nombreuses années, il a été le framework le plus courant sur le Web et un élément central pendant une décennie. Cependant, il a gagné en popularité lorsque les systèmes JavaScript et les fonctionnalités des navigateurs étaient assez inégaux et permettaient de naviguer simplement. Comme le plugin WordPress jQuery fournit plusieurs capacités fonctionnelles, plusieurs programmeurs peuvent se sentir plus à l'aise de l'utiliser sur du JavaScript simple. L'intégration dans le modèle peut sembler gérable. Malheureusement, son utilisation a un impact négatif important, ce qui est particulièrement pertinent s'il est utilisé sur le front-end d'un site Web, car cela peut affecter l'interaction de l'utilisateur. Les modèles sont essentiels pour éliminer ce problème d'efficacité car ils sont principalement responsables du front-end d'un site WordPress.
Comment modifier des thèmes sur WordPress : vidéo
FAQ sur les meilleurs plugins WordPress jQuery
Ai-je besoin de connaissances en JavaScript pour les plugins WordPress jQuery ?
Oui. Il aide généralement à créer des mouvements ou des actions qui résultent d'un tapotement, d'un glissement ou d'un défilement de l'utilisateur. Il s'agit d'une technique pour simplifier l'écriture d'emplois typiques qui est plus simple que d'un langage de programmation. L'avantage supplémentaire est qu'il est compatible avec tous les navigateurs, de sorte que le résultat s'affichera comme prévu.
Quel serveur de base de données est requis pour les plugins WordPress jQuery ?
Considérez MySQL, un système de stockage open source pour les bases de données relationnelles. Il stocke les informations dans des lignes et des colonnes de tables, comme dans d'autres systèmes de bases de données relationnelles. SQL permet aux utilisateurs de définir, modifier, contrôler et accéder aux informations. MariaDB est le deuxième choix, le système de base de données hiérarchique open source le plus largement utilisé. Son efficacité, sa stabilité et sa transparence en sont les pierres angulaires. La majorité des fournisseurs de cloud l'incluent. Dans l'ensemble, MariaDB surpasse MySQL en termes de performances et est plus rapide et plus léger.
Quelle version de PHP est compatible avec les plugins WordPress jQuery ?
De nombreux développeurs utilisent PHP, un langage de programmation backend open source, pour créer une page Web. Nous vous recommandons d'utiliser la version 7.4. Étant donné que la version la plus récente surpasse les versions précédentes en termes de performances, elle améliorerait considérablement l'efficacité et la fiabilité pour protéger et améliorer l'engagement des utilisateurs. Plusieurs études en ligne montrent que PHP 8 est nettement plus rapide que PHP 7.
Vais-je bénéficier du support Ajax pour les plugins WordPress jQuery ?
Oui, c'est un élément crucial. Les développeurs Web utilisent la technologie AJAX (Asynchronous JavaScript and XML) pour initier des connexions asynchrones au serveur. En d'autres termes, il télécharge les informations dans le backend sans actualiser la page entière, puis les affiche sur la page Web. Son principal avantage est d'améliorer l'accessibilité et la vitesse des services Web en permettant aux programmes de s'afficher sans aucune donnée. Il réduit le trafic du serveur. Le temps nécessaire pour réagir aux deux extrémités d'un appel pourrait être raccourci.
