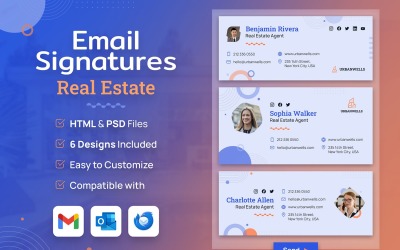
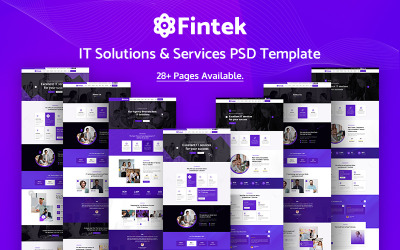
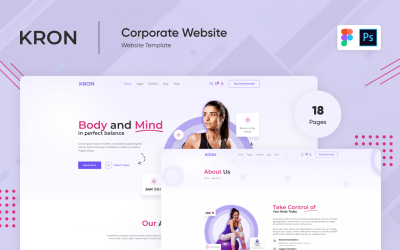
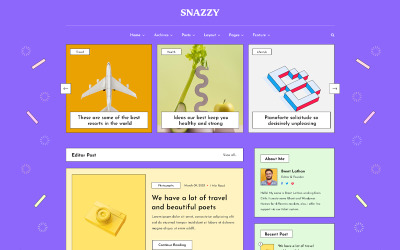
网站开发:指南紫色psd模板
项目从哪里开始? 一个成功的想法,你可以在纸上快速实现. 你根据同样的原则创建一个网站. 首先,您必须开发一个布局,其中显示您的概念需要的一切,. 首先,它可以是图纸, 然后你使用的软件能最好地显示最终结果.
Gebruik PSD-sjablonen 对于基础,需要做一个完整的网站. 它展示了资源的实际外观,其特性、元素的位置等. 皮肤的形成在考虑项目设计后的第二步开始. 页面的图形模拟帮助客户理解设计人员. 它简化了与未来资源的工作. 阅读更多关于在IT中创建和使用皮肤的文章.
紫色psd模板的意思
这些项目是网站布局的原材料. 空白完全反映了未来资源的模型, 它的大小和所有元素的模型. 创建结构是web页面周期的第二阶段.
该专业与客户讨论所有细节和所有设计选项. 基于这些信息和客户的愿望,开发人员创建了一个技术任务. 艺术家绘制草图,设计师将其翻译成图形编辑器.
紫色psd模板的开发考虑了该资源未来所需的所有可能性. 精通编程语言的专家 HTML en CSS .
psd模板的特性
- 每个模拟元素由专家在单独的层上执行. 结果的结构在photoshop程序中打开. 使用层,任何人都可以编辑文件的必要部分.
- 保存结构图 .psd-formaat. 它支持分层文件结构. 其他格式是图形对象的压缩算法.
- 您必须将属于特定元素的所有层分组.
- 使用纯色调作为主题的背景. 你可以很容易地用HTML和CSS来表示它们.
- 用包含许多元素和颜色的图像创建背景. 它使页面及其显示超载. 它还会减慢站点的运行和加载速度. 它可以影响移动版本.
- 请确保您使用的是紫色的psd模板元素指南. 当设计的某些部分被裁剪并用作背景图像时,它会使以后的布局过程更加简单.
- 优先考虑标准字体. 如果您使用的是自定义版本,请将文件夹添加到皮肤文件中.
- 不要添加非标准类型的自定义. 如果您使用图形编辑器修改文本,则标题将用作背景图像. 它能使皮肤变大.
- 站点的最佳跳线必须至少为1000像素. 宽度不得超过指定值. 否则,这可能导致主题在浏览器屏幕上的显示失真.
使用紫色psd模板的理由
通常情况下,绘制良好的布局的质量会在插入后恶化:出现不必要的缩进, 元素消失,字体落在填充区域的边缘之外. 这是因为设计师的作品质量很差. 选择一个程序来操作和外观的要求来设计正确的皮肤.
使用预先创建的项目,设计师可以:
- 在第一步确定有益的并发症. 有时一个计划的主题看起来不一样. 当你实现一个想法并创建一个产品的时候, 分析未来web资源的所有缺点. 在这个阶段,设计师在风格、形式或任何更改颜色. 它还可以删除或添加任何元素.
- 提供页面皮肤选项,讨论如何选择最好的. 关于最终产品设计的想法通常不会重叠. 专业人士必须提供不同的解决方案来证明自己的观点并说服客户.
- 把这个想法带给客户. 你可能是一个有才华的设计师, 但仍然无法解释你对这个项目的看法. 是现成的psd皮肤解释了你的最后一点.
- 由于以下原因,网页的视觉主题对产品所有者来说是一个很好的机会.
- 寻找投资者. 如果你正在寻找一个愿意投资一个项目的人, 您需要开发一个交互产品的原型. 它增加了它的价值. 但是一个壮观的模型比一个现成的最终结果的例子更便宜. 你展示你的产品是为了给投资者一个惊喜,并收回所有的成本.
- 模型是一条指令. 当客户看到未来站点的可视化图像时, 想象一下功能的结果.
- 轻松添加更改. 当网站在显示器上的Photoshop中打开时, 快速确定元素的错误位置. 在Photoshop或Figma的模拟阶段很容易修复.
专家通过几个步骤创建一个网站:收集数据, 签署一个项目, 想象一个文本, 然后创建一个皮肤并编写一个程序. 设计师负责网站的外观, 开发模板并将结果发送给开发人员. 公众对内容的感知取决于页面界面的复杂图形主题的质量. 这是一个bedrijfsalgoritme创造一个网络资源的最后期限和要求. 设计师以图形程序保存的格式将材料传递给开发人员. 然后,另一位专家使用样式表和客户端脚本创建基于html的文档的纹理. 然后浏览器理解内容. 你把它发布到网上.
紫色psd模板:开发步骤
重要的是要把网站的布局分阶段进行:从构图草图到最终版本. 让我们一步一步来.
- 复合草图. 未来站点元素的示意图. 它由正方形、长方形和线条组成.
- Draadframe. 这是web资源屏幕的计划. 它有助于查看不同大小设备上组件位置的逻辑. 当他在工作时,设计师会看到按钮、菜单或标志的位置. 专家开始影子, lijnen, 绘制按钮和整个视觉部分的页面,而不了解它在手机或平板电脑上的样子, 没有通过这个步骤. 当主人理解了屏幕的逻辑,他就建立了网格. 在这里,许多行将页面划分为矩形. 网格决定标题、图像或文本的位置. 设计师一步一步地细化细节,使线框更清晰.
- Indeling. 这是一个华丽的用户界面. 有必要显示站点在不同设备上的样子. 每个非网站开发者都应该清楚这一点. 网格是绘制结构和保留系统所必需的. 然后为模型添加必要的参数和定义. 如果缩进是系统的,并且支持lila单元,那么布局将很简单. 否则,这个过程就会变成无穷无尽的操作.
- Prototype. 这是最后一个阶段. 这是一个详细的结构,您将熟悉用户交互和web资源的逻辑.
创建模型的规则
我们建议遵循不同的规则,使结果是功能:
- 做一个技术任务. 这是一份有技术任务和目标的文件. 例如,您需要获得研讨会的注册, 关于目标群体的研究结果, 页数, functies, enz. 你应该找出什么最吸引用户的注意力.
- 根据线程框架创建一个结构. 确定页眉、页脚、主块和按钮的位置. 绘制不同州的交互元素. 例如,当鼠标悬停时,字体应该变大. 确保为打字机添加一个描述:记录所有将指导其工作的属性. 记录网络参数和基本单元. 显示inspringingssysteem使用一套矩形8px, 16px, 24px、32px等.. 指定要使用的字体和样式.
- 选择颜色和字体. 为字体和背景选择多种颜色. 最好保留品牌的风格, 因为网络资源是您业务的在线化身. 您运营Adobe Color、ColrD、ColorHunter等在线服务. 它有助于在你的平台上获得完美的色彩效果.
创建紫色psd模板的主要要求
您可能已经得出结论,这是网站创建团队的进一步工作, 依赖于一个高质量的紫色psd模板. 我们已经制定了几个工作原则,将大大影响您的网站的成功.
UI/UX
用户不能找到死胡同. 界面不应含糊不清. 这样的时刻确保用户不会返回到您的源. 设计师是网站的架构. 主要任务是构建页面并正确地连接它, 因此用户可以快速操作界面. 选择经典形状的按钮, 逻辑图标和明确的调用操作, 网站访问者不知不觉地习惯了什么.
Samenstelling
传统上,网站有一个从上到下的结构:
- 标题:可以是横幅、滑块、视频、反馈表格、电话等. zijn. 然而,主要目标是导航整个网站.
- 身体:你公司的基本信息,显示产品、资产组合、股票等. 在联系人部分,您可以看到公司的地址和电话号码.
- 页脚:这复制了基本信息. 你也在这里放了一个版权通知.
结构的所有组件必须是对称的. 所有的元素都有特定的尺寸和凹槽, 专家使用的程序在一个数学结构描述了.
Ontwerpvolgorde
所有部分和页面都有一个结构逻辑:列的数量, 重复元素的位置, koppen, lettertypen, enz. 使用清晰的图标:显示是一只眼睛, 这个工具是锤子, 位置是一个位置图标, enz.
确保网站的inhoudsafbeeldingen匹配的整体氛围. 配色方案符合您的品牌、理念、利基市场和产品.
Adaptieve huid
目前,开发人员正在为不同的屏幕大小创建所有站点. 这是因为60%的用户使用智能手机的频率高于个人电脑. 专家必须了解皮肤是如何形成的, 块和按钮在改变屏幕大小时表现良好. 元素不能消失是因为它们负责功能.
Lettertypen
在内容中,不仅美很重要,易读性也很重要. 避免复杂的自定义字母. 尝试一下标题,但正文必须包含古典字母. 还要注意哪些视图将在浏览器中可用. 有些系统不识别某些字体. 结果是你得到了一系列令人费解的角色.
Kleurenschema
你只需要识别你的品牌颜色,并将它们以字母和数字的形式添加到规格中, 例如#8334F2和#FF7686. 色调的组合必须是有机的. 为了成功地创建一个完整的图像,将不同的颜色组合在一起是至关重要的.
紫色PSD-sjablonenvideo
关于紫色psd模板的常见问题
开发紫色psd模板时的错误是什么?
确保页面上没有太多的元素. 它适用于颜色、文本、按钮和功能. 不平衡的颜色导致不喜欢你的网站的整体形象. 不必要的层的存在使开发人员在web资源的设计阶段感到困惑. 浏览器无法识别或访问者无法识别不可读的字体. 模型的不正确的大小结构将损害站点对各种小工具屏幕的适应性.
开发紫色psd模板的主要要求是什么?
对称地表示所有元素. 这种方法简化了进一步的结构元素,看起来和谐. 指定所有参数的皮肤:blokgroottes,标志,格式、填充等. 在不同的分配中创建元素. 显示当您将鼠标移动到它上面时,函数将是什么样子. 创建不同的选项供客户选择. 操作网格来对齐块和其他元素. 它可以防止打字错误. 对所有元素使用单独的层并标记它们. 这样可以很容易地删除不必要的元素.
如何使用紫色psd模板?
你创建一个网站,移动应用程序,程序界面,电视和其他软件.
如何从Templateog体育首页获得紫色psd模板?
首先在网站上注册. 浏览集合,使用正确的过滤器,找到最好的项目. 把它加到你的购物车里. 转到结帐页面. 输入您的账单信息和账户信息. 选择一种支付方式:贝宝,条纹或卡. 购买产品. 验证之后,下载项目的zip文件. 进入您的帐户并打开下载选项卡. 这里有一个链接. Bedien het!